오늘은 Hugo Blowfish 테마로 만든 웹사이트를 구글 서치 콘솔(Google Search Console)에 등록하는 방법을 차근차근 안내해 드리겠습니다.
구글 서치 콘솔은 내 웹사이트가 구글 검색 결과에 어떻게 표시되는지 확인하고, 검색 트래픽을 분석하며, 발생할 수 있는 문제들을 해결할 수 있도록 구글이 무료로 제공하는 강력한 도구입니다. 어렵게 느껴질 수 있지만, 제가 안내하는 대로만 따라오시면 초보자분들도 누구나 쉽게 등록을 마칠 수 있을 것입니다.
구글 서치 콘솔에 내 사이트 추가하기#
가장 먼저 구글 서치 콘솔에 접속하여 내 웹사이트를 ‘속성’으로 추가해야 합니다.
구글 서치 콘솔 에 접속하여 ‘시작하기’ 버튼을 클릭합니다. 구글 계정으로 로그인이 필요합니다.
왼쪽 상단의 속성 선택 메뉴에서 ‘+ 속성 추가’를 선택합니다.

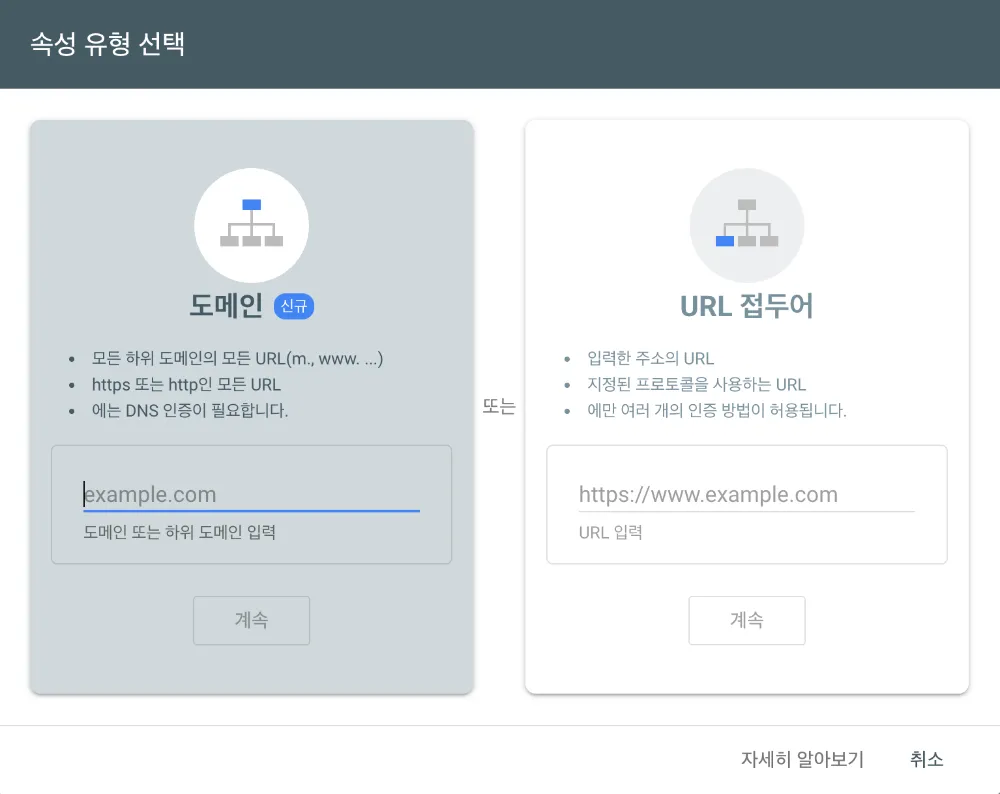
- 속성 유형 선택 창이 나타나면 ‘URL 접두어’ 방식을 선택합니다. 그리고 내 웹사이트의 전체 주소(예:
https://example.com)를 입력하고 ‘계속’ 버튼을 누릅니다.

- 소유권 확인 창이 나타나면 ‘다른 확인 방법’ 섹션에서 ‘HTML 태그’를 선택합니다. 화면에
<meta>로 시작하는 태그가 나타날 것입니다. 오른쪽에 있는 ‘복사’ 버튼을 클릭하여 이 태그를 복사해 둡니다.
“도메인” 방식과 “URL 접두어” 방식, 무엇이 다를까요?#
구글 서치 콘솔은 두 가지 속성 유형을 제공합니다. 각 방식의 특징을 이해하면 왜 우리가 ‘URL 접두어’ 방식을 선택했는지 쉽게 알 수 있습니다.
| 도메인 방식 | URL 접두어 방식 | |
|---|---|---|
| 범위 | www가 붙거나 붙지 않은 주소, http와 httpshttps 프로토콜, 그리고 모든 하위 도메인(예: blog.example.com, m.example.com)까지 모두 포함하여 확인합니다. | 입력한 정확한 주소만을 대상으로 합니다. 예를 들어 https://example.com으로 등록하면 http://example.com이나 https://www.example.com은 별개의 속성으로 간주됩니다. |
| 인증 방법 | DNS 레코드 수정이 필요합니다. 이는 웹사이트가 등록된 도메인 서비스(예: 가비아, Cloudflare 등)에 직접 접속하여 TXT 레코드를 추가하는 방식으로, 초보자에게는 다소 복잡하고 어렵게 느껴질 수 있습니다. | HTML 파일 업로드, HTML 태그 추가 등 비교적 간단하고 다양한 방법을 제공합니다. 웹사이트 코드에 직접 태그를 추가하는 방식은 직관적이라 초보자도 쉽게 따라 할 수 있습니다. |
여기서 “URL 접두어” 방식을 선택한 이유는 명확합니다. 개인 블로그나 웹사이트는 보통 하나의 대표 주소(Canonical URL)를 사용하므로, ‘URL 접두어’ 방식으로도 충분히 구글 검색 데이터를 분석하고 관리할 수 있습니다.
Hugo Blowfish 테마에 HTML 태그 추가하기#
이제 복사한 HTML 태그를 내 Hugo 웹사이트에 추가할 차례입니다. Blowfish 테마는 사용자가 쉽게 <head> 영역에 코드를 추가할 수 있도록 편리한 기능을 제공합니다.
내 Hugo 프로젝트의 루트 디렉터리에서
layouts/partials/폴더로 이동합니다. 만약layouts나partials폴더가 없다면 직접 생성해 주시면 됩니다.해당 폴더 안에
extend-head.html이라는 이름의 파일을 새로 생성합니다.생성한
extend-head.html파일을 열고, 이전에 구글 서치 콘솔에서 복사했던<meta>태그를 그대로 붙여넣습니다.
<meta name="google-site-verification" content="여기에_구글이_제공한_코드를_붙여넣으세요" />
- 파일을 저장한 후, Hugo 사이트를 다시 빌드하고 서버에 배포합니다. 로컬 환경에서 테스트 중이라면 Hugo 서버를 재시작하여 변경사항이 적용되었는지 확인합니다.
<head> 영역은 웹사이트의 눈에 보이지 않는 중요한 정보들을 담는 부분입니다. 검색 엔진은 이 영역의 정보를 읽어 사이트의 특징을 파악합니다. Blowfish 테마의 extend-head.html 파일은 바로 이 <head> 영역에 우리가 원하는 코드를 손쉽게 추가할 수 있도록 약속된 파일명입니다.소유권 확인 완료#
웹사이트에 HTML 태그를 성공적으로 추가하고 배포했다면, 이제 마지막 단계입니다.
- 이전에 열어두었던 구글 서치 콘솔의 소유권 확인 창으로 돌아갑니다.

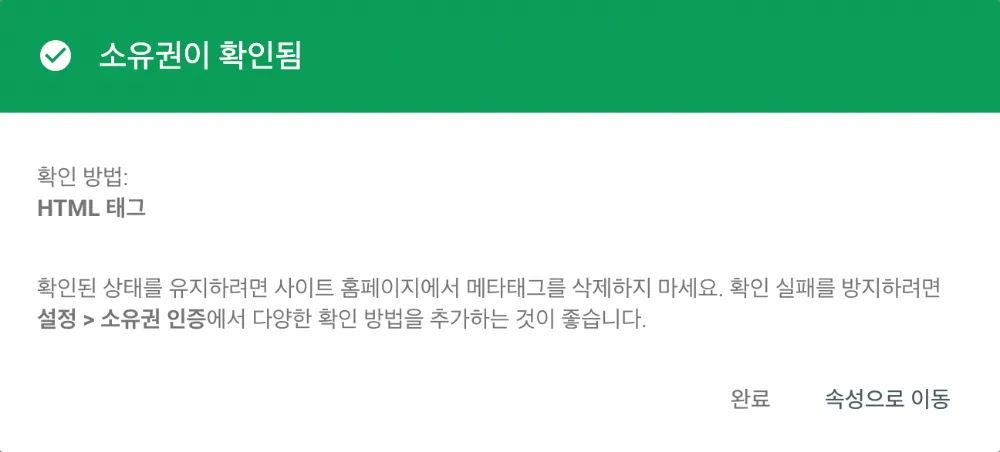
‘확인’ 버튼을 클릭합니다. 구글이 내 웹사이트를 확인하고 추가된 메타 태그를 발견하면 “소유권이 확인되었습니다"라는 메시지가 나타납니다.
이제 ‘속성으로 이동’ 버튼을 클릭하여 내 사이트의 서치 콘솔 대시보드로 이동할 수 있습니다.
사이트맵(Sitemap) 등록으로 구글에 길 알려주기#
소유권 확인이 끝났다면, 구글 검색 로봇에게 내 웹사이트의 전체 구조를 알려주는 ‘사이트맵’을 제출할 차례입니다. 사이트맵은 웹사이트의 모든 페이지 목록을 담고 있는 ‘지도’와 같아서, 구글이 내 사이트의 어떤 페이지들을 수집해가야 하는지 정확하게 알려주는 역할을 합니다.
다행히도 Hugo는 별도의 설정 없이 sitemap.xml이라는 이름의 사이트맵을 자동으로 생성해 줍니다. 우리는 이 파일을 구글 서치 콘솔에 등록하기만 하면 됩니다.
- 구글 서치 콘솔 대시보드의 왼쪽 메뉴에서 ‘Sitemaps’를 선택합니다.

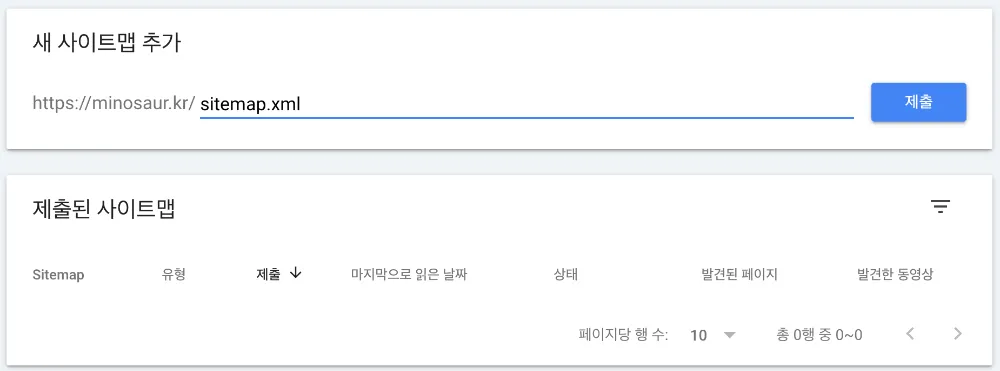
‘새 사이트맵 추가’ 섹션에
sitemap.xml을 입력하고 ‘제출’ 버튼을 클릭합니다.제출이 완료되면 ‘상태’ 항목에 ‘성공’이라고 표시됩니다. 구글이 사이트맵을 처리하고 페이지를 수집하는 데는 약간의 시간이 걸릴 수 있습니다.
마무리#
이제 구글 서치 콘솔 등록부터 사이트맵 제출까지 모든 과정을 마쳤습니다. 구글 검색 로봇이 내 사이트를 더 효율적으로 방문하고 중요한 페이지들을 빠짐없이 색인(검색 데이터베이스에 등록)할 준비가 되었습니다. 앞으로는 서치 콘솔을 통해 방문자들이 어떤 검색어로 내 사이트를 찾아오는지, 혹시 사이트에 문제는 없는지 등을 주기적으로 확인하며 더 나은 웹사이트로 가꾸어 나가시길 바랍니다.
참조