블로그를 운영하다 보면 글의 내용 외에도 반복적으로 처리해야 하는 작업들에 시간을 뺏기곤 합니다. 특히 Hugo와 같은 정적 사이트 생성기로 블로그를 관리할 때, 정해진 파일 이름과 형식에 맞춰 Frontmatter를 작성하는 일은 번거롭게 느껴질 수 있습니다.

오늘은 Obsidian의 강력한 플러그인 ‘Templater’를 활용하여, Hugo 블로그 포스트 생성 과정을 자동화하는 실용적인 방법을 소개해 드리고자 합니다. 이 가이드를 통해 파일 이름을 ‘index.md’로 자동 변경하고, 글 작성 시간을 Frontmatter에 정확히 기록하는 과정을 설정하여, 여러분이 오직 글쓰기 자체에만 집중할 수 있도록 돕겠습니다.
Templater 플러그인 설치 및 활성화#
가장 먼저 자동화의 핵심 도구인 Templater 플러그인을 설치하고 활성화해야 합니다.

Obsidian 화면 좌측 하단의 설정(톱니바퀴 아이콘) 메뉴를 클릭하십시오.
커뮤니티 플러그인 탭으로 이동한 뒤, 탐색 버튼을 누릅니다.
검색창에
Templater를 입력하여 플러그인을 찾고 설치합니다.설치가 완료되면, 활성화 토글 버튼을 눌러 플러그인을 즉시 사용할 수 있도록 설정하는 것을 잊지 마십시오.
자동화를 위한 템플릿 파일 만들기#
이제 반복적인 작업을 대신 처리해 줄 템플릿 노트를 만들 차례입니다.
템플릿 파일들을 보관할 폴더를 하나 생성하는 것을 권장합니다. (예:
templates) 이렇게 하면 나중에 템플릿을 관리하기가 한결 수월해집니다.새로 만든 폴더 안에 ‘기본 노트 템플릿’과 같은 이름으로 새 노트를 하나 만드십시오.
생성한 노트에 아래의 코드를 그대로 복사하여 붙여넣습니다. 이 코드가 바로 자동화의 핵심입니다.
---
title:
description:
preview: feature.webp
draft: false
tags:
keywords:
categories:
date: <% tp.date.now("YYYY-MM-DDTHH:mm:ss.SSS") %>Z
---
<%*
await tp.file.rename("index");
%>
※ 템플릿 코드 핵심 설명:
date: <% tp.date.now("YYYY-MM-DDTHH:mm:ss.SSS") %>Z: 이 부분은 템플릿이 실행되는 바로 그 순간의 날짜와 시간을 Hugo에서 사용하는 표준 형식으로 자동으로 삽입합니다.YYYY-MM-DD는 년-월-일,HH:mm:ss.SSS는 시-분-초(밀리초까지)를 의미합니다.<%* await tp.file.rename("index"); %>: 이 스크립트는 노트가 생성된 직후, 파일의 이름을 ‘index’로 자동으로 변경합니다. Hugo의 콘텐츠 구성 방식에 따라index.md파일이 필요한 경우 매우 유용합니다.
템플릿으로 새 글 손쉽게 작성하기#
모든 준비가 끝났습니다. 이제 직접 템플릿을 사용하여 새 글을 작성해 보겠습니다.
Hugo 포스트를 저장할 폴더에서 마우스 오른쪽 버튼을 클릭하십시오.
나타나는 메뉴에서 Templater: Create new note from template을 선택합니다.
앞서 만들었던 ‘기본 노트 템플릿’ 파일을 선택합니다.

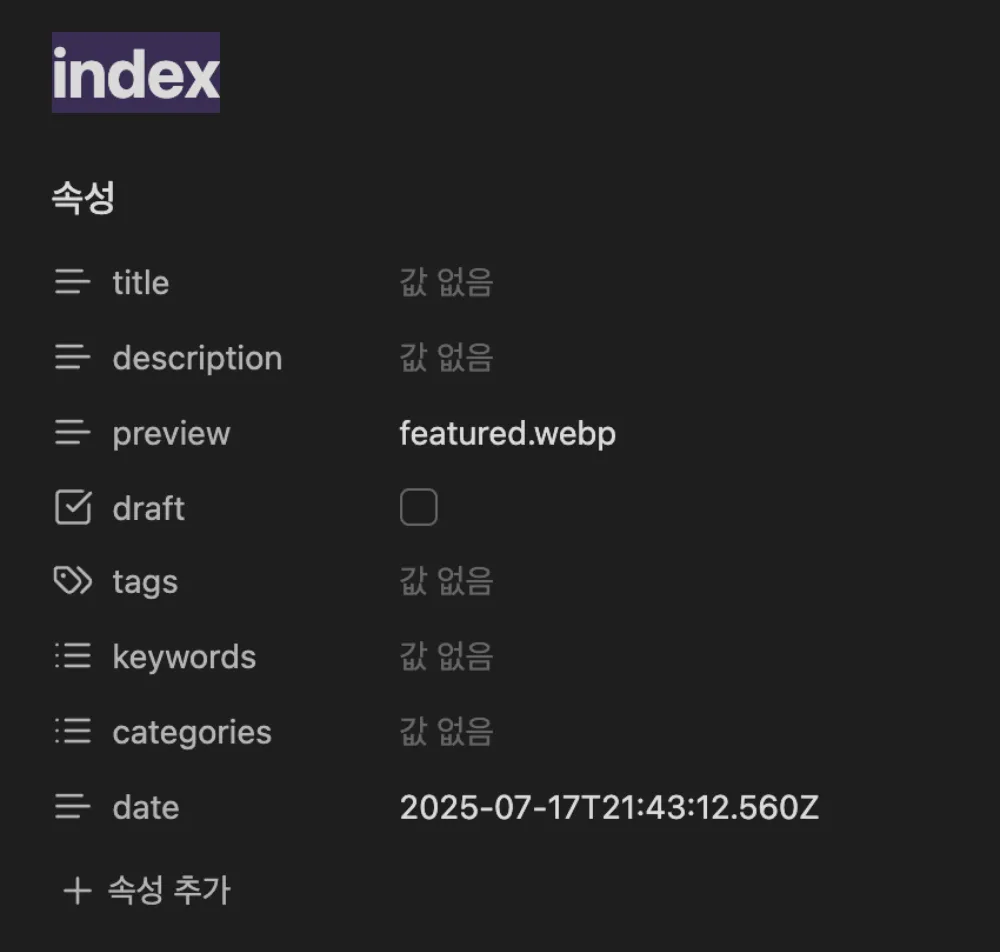
위 이미지처럼, 파일 이름은 index.md로 변경되고 Frontmatter의 date 필드는 현재 시간으로 완벽하게 채워진 새 노트가 생성된 것을 확인할 수 있습니다. 이제 여러분은 title과 description 등 필요한 내용만 채우고 글쓰기를 시작하면 됩니다.
이처럼 간단한 설정만으로 블로그 운영의 번거로운 과정 하나를 줄일 수 있습니다.
참조
- Obsidian 공식 사이트: https://obsidian.md/
- Templater 플러그인 공식 문서: https://silentvoid.github.io/Templater/